We’ve long had the capability of tagging images onto either our Common Data Service or Dynamics 365 system or custom entity records, via a dedicated attribute type. They provide a quick and easy mechanism to associate an image with either an individual or company our organisation is working with, to give that immediate context for users in the application. The functionality can also be extended further through custom entities as well. For example, a recent requirement I dealt with involved storing the image of physical equipment items alongside a record in the application. Entity images came to the rescue here, and allowed us to satisfy the requirement…but we did have some issues along the way when attempting to display these from within a canvas Power App. For example, let’s assume you are working with a form control in an app, and you want to display the image stored within a field called jjg_myentityimage via an image control type. Using the following formula will return and display this image:
ThisItem.jjg_myentityimage
The problem, though? Only a partial thumbnail will display, and you have no control over which portion of the image the application uses. How frustrating! Fortunately, there is a way to get around this, but we first need to delve a little deeper into how the image field type operates.
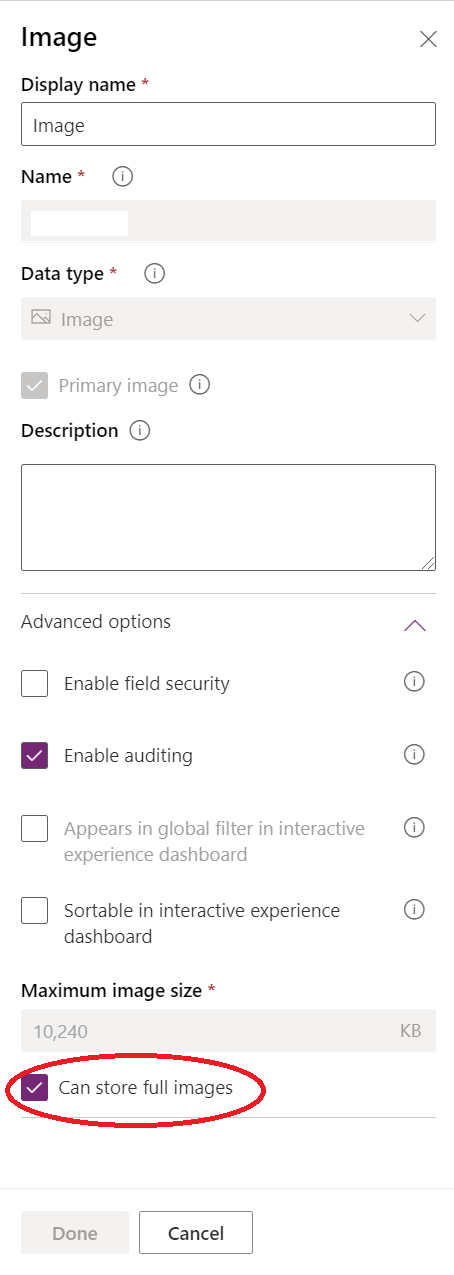
As noted in this Microsoft Docs article, there is some additional metadata associated with image fields, that you don’t usually see with standard attribute types in the Common Data Service. Microsoft exposes out information points such as the date/time stamp of when it was last updated, the full URL path of the image and it’s maximum file size. Also, and perhaps most useful for our current purposes, we have the option of indicating whether the attribute can store the full, original image or not. We can update this property via the SDK or Web API, and also through the new maker portal too:
With this property enabled and - provided that our image does not exceed the maximum size specified - the platform will be able to store it, in full. This is the first step we must complete to render our images in whole via any mechanism, including from within a canvas Power App.
Secondly, we must adjust how our app is returning our image. As noted by the article mentioned earlier, developers can quickly grab the full image by altering their Web API call accordingly. The real question is, do we have a mechanism of accessing the same property from within Power Apps or, most crucially, without having to resort to a tool such as Power Automate instead? The answer is a resounding YES, and the solution is one that was only recently made available to us if you dig in deep to this blog post discussing multiple image attribute types within the Common Data Service. All we need to do is extend out our previous formula like so:
ThisItem.jjg_myentityimage.Full
And, as if by magic, our images should start to render in full, without any annoying thumbnails appearing. In retrospect, this was such a simple fix when you think about it, but one that wasn’t immediately obvious when I was first reviewing this particular issue. Hopefully, this post will help you if you’ve found yourself in the same boat. 🙂