Welcome to the seventh post in my series focused on providing a set of revision notes for the PL-400: Microsoft Power Platform Developer exam. In last week’s post, we reviewed the various capabilities within Microsoft Dataverse that you can use to build a robust security and access model. In today’s post, we move onto the third exam area - Create and configure Power Apps - which has a 15-20% total weighting, so definitely a subject that you need to have a good handle on! Given that there’s so much involved with Power Apps, we’re going to split things out and take a look at the first topic initially, all concerning model-driven Power Apps:
Create model-driven apps
- configure a model-driven app
- configure forms
- configure views
- configure visualizations
These types of Power Apps differ significantly, both in terms of their ideal usage scenario and capabilities. Recognising this and being in a position to demonstrate this during the exam will be essential. So, without further ado, let’s jump in and see what they are all about!
As with all posts in this series, the aim is to provide a broad outline of the core areas to keep in mind when tackling the exam, linked to appropriate resources for more focused study. Ideally, your revision should involve a high degree of hands-on testing and familiarity working with the platform if you want to do well in this exam.
Model-Driven Apps
If you’ve worked previously with Dynamics 365 Customer Engagement (on-premise or online), then you should have little difficulty working with model-driven apps, as they inherit a lot of core functionality previously provided by these applications. Targeted towards data-driven applications that feed directly off Microsoft Dataverse (AKA the Common Data Service), they offer a modern approach to creating a bespoke, targeted business application that exposes the most useful components necessary for a user to complete their job. With a model-driven app, developers can bundle together the following elements:
- Site Map: Whereas previously, developers would have to use the XrmToolBox Sitemap Editor to perform sitemap amends, we can now fully customise the sitemap within the application, using a drag and drop interface. Multiple sitemaps can exist within a Dataverse environment, but we can only scope one to a single model-driven app. This enhanced experience allows us to have bespoke sitemaps for every model-driven app deployed to our environment. To find out more about this new SiteMap customisation experience, the following tutorial article on the Microsoft Docs website shows you how to work with this feature in-depth.
- Dashboards: It’s possible to configure one or several different dashboards that will display for a user when they first load a model-driven app.
- Business Process Flows: Like Dashboards, we can select one or several different Business Process Flows that users will have access to within the app.
- Entities: Developers can select as many or as few tables to expose within an app. Then, at a more granular level, it’s possible to choose specific components from the following categories:
- Forms
- Views
- Charts
- Dashboards
Also, you can configure model-driven apps with the following top-level properties:
- Name
- Description
- Icon: Developers can use a default icon or upload a new image for the app that will render when the user is selecting the app from the explorer bar.
- Welcome Page: If required, an HTML Web Resource document can be uploaded as a welcome page to users when they first launch the app.
- Enable Mobile Offline: You can enable model-driven apps for offline use by selecting an appropriate Mobile Offline Profile.
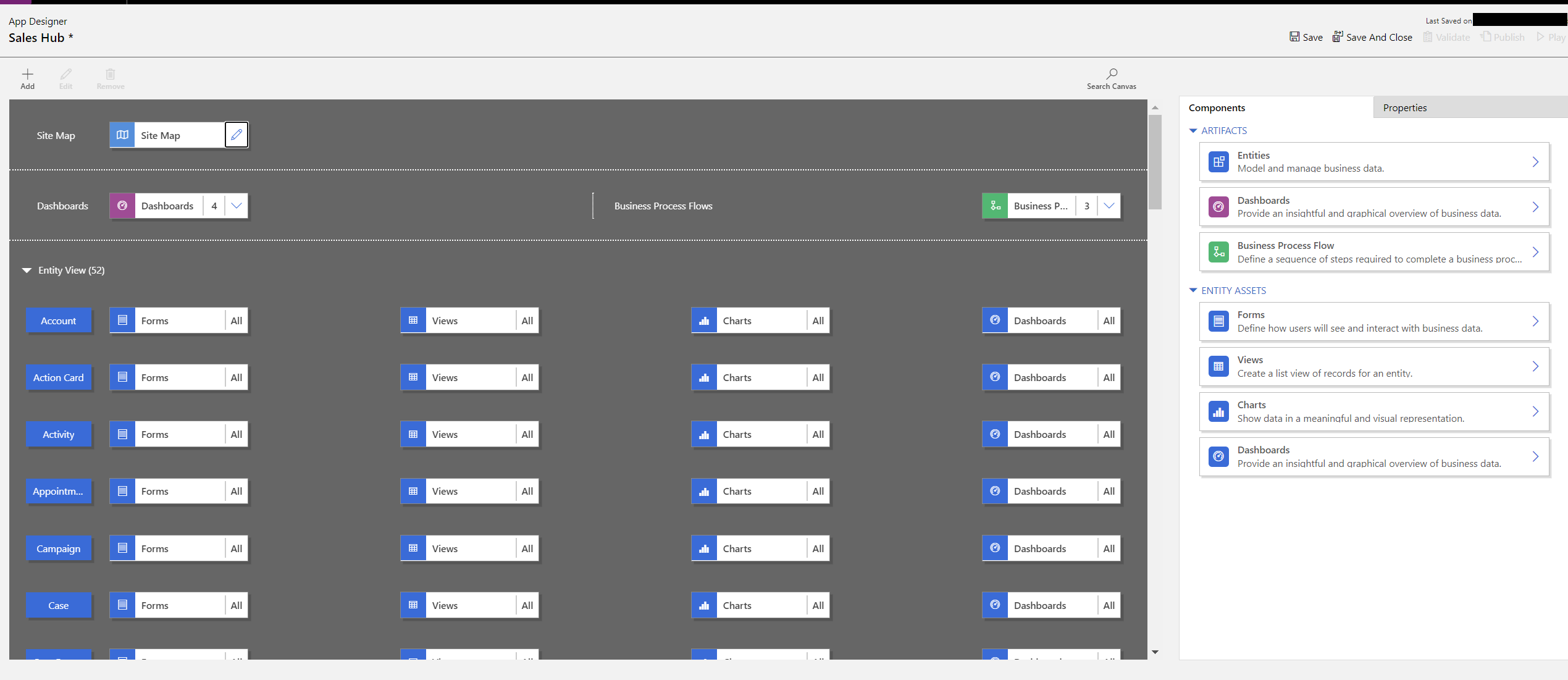
The screenshot below shows an example of the editor experience for a model-driven app:
Typically, model-driven apps are best suited for back-office situations when users work off a fixed PC/laptop or need to interact with Microsoft Dataverse rows directly. However, the new unified interface (UI) provides a mobile responsive template that works effectively across any device type.
Merely setting up a model-driven app or deploying one out will not be sufficient for ensuring that users can access it correctly. As outlined in this article, it will be necessary to grant security role access to all tables within the app and the app itself.
As part of your development cycle for a model-driven app, the process of building the app would probably be last in your order of priority. After ensuring you have customised your required tables appropriately, you would proceed next to building out the forms, views, charts and dashboards for your tables. Let’s take a look now at how to do this from within the App Designer.
Working with Forms
Forms are the layer that exposes data for access and modification within a model-driven application. As developers, we can create four types of forms for each table:
- Main: These are the standard forms that users will see and the most common type we will work with.
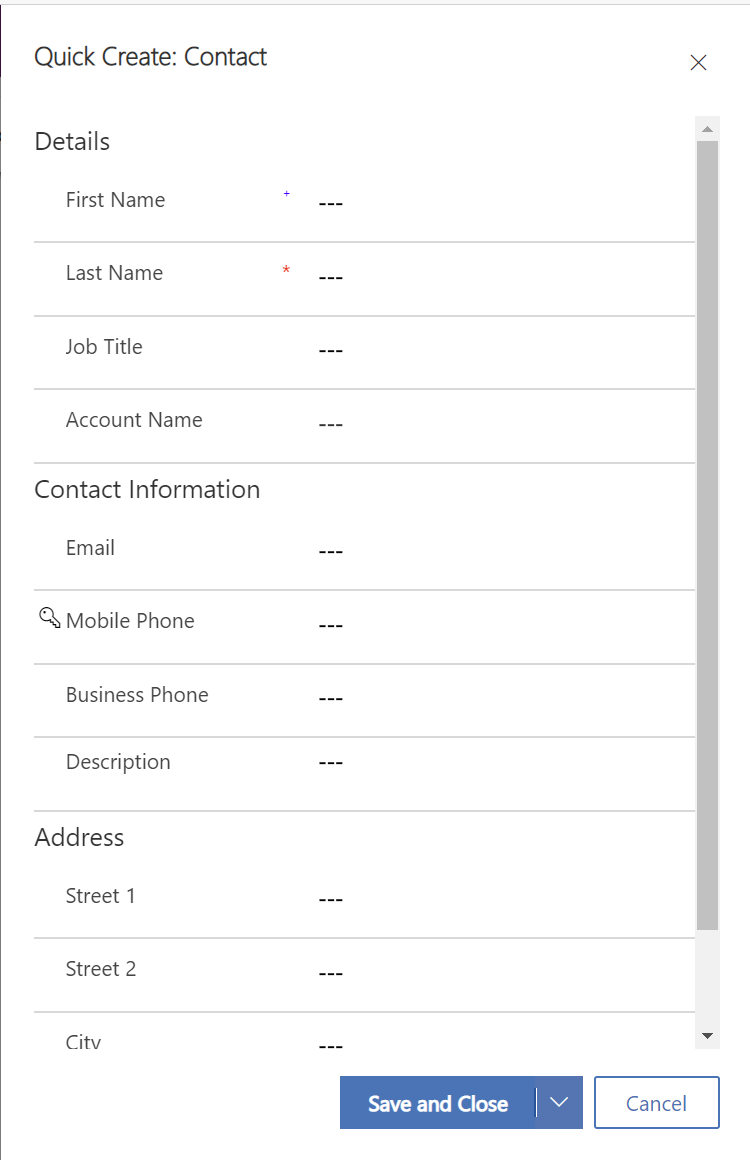
- Quick Create: It’s sometimes desirable to quickly add new rows to the system without necessarily drilling down first into the table in question. Quick Create forms meet this objective by allowing users to select the + icon at the top of a model-driven app that loads a specialised, condensed form, containing only the values you need to specify on row creation. The example below shows how the Contact Quick Create form renders inside a model-driven app:

- Quick Create forms do have several limitations, though. For example, you cannot assign them to particular security roles to curtail access to them, and you can’t customise their Headers or Footers. However, they do support adding on custom event handlers via JavaScript form functions or Business Rules.
- Quick View: For situations where you need to expose several information points from a related table, Quick View forms are the best tool to use. They allow you to specify and arrange several columns from a table into a read-only control that you can then add onto a related table form as a reference point. Provided that the related tables lookup control has a valid value, the information will then load through; otherwise, the Quick View form will not render. Quick View forms have the same limitations as Quick Create forms and, because they present a read-only view, do not support custom event handlers or Business Rules.
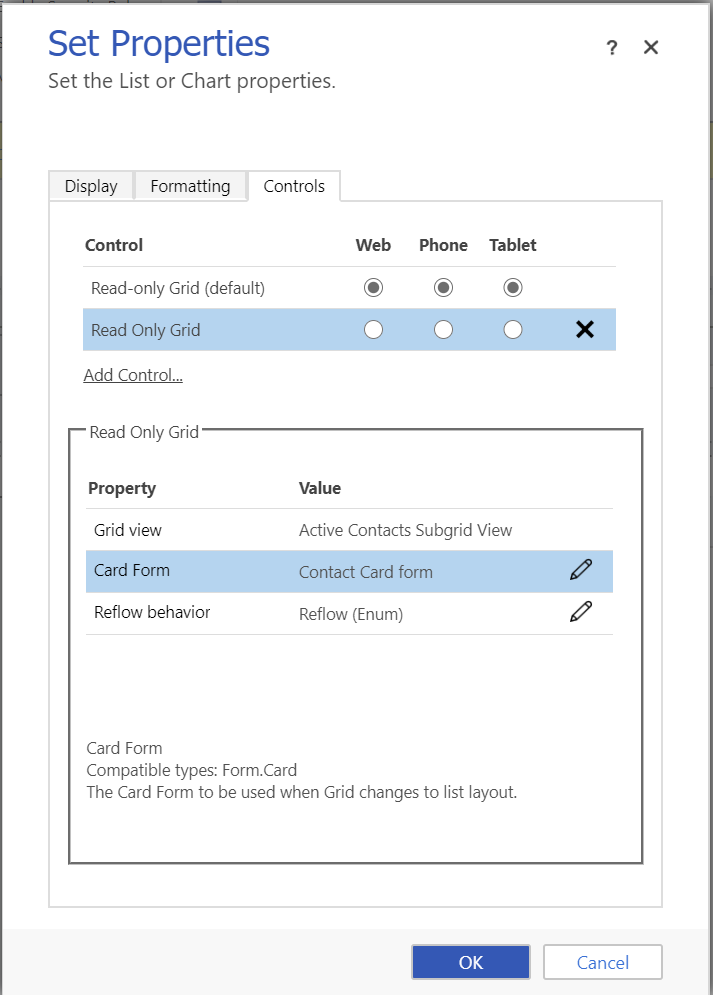
- Card: A new feature for unified interface model-driven apps, these form types work in the same manner as Quick View forms but are instead explicitly optimised for viewing within a mobile device. However, unlike Quick View forms, they are instead added to an existing subgrid form as a custom control. For example, in the screenshot below from the Account form editor, we can see that I’ve added the Contact Card form onto the Contact subgrid:

- This control will then render as follows within a UI model-driven app:

To find out more about the different form types available and how to work with them, you can consult the following Microsoft Docs article.
There are no restrictions over the number of forms we can define for a table. Still, it is generally best practice to build forms to meet specific business areas and then distribute them for access via a security role. However, please take note that you must always have at least one main form for a table defined as the fallback form, without any security role privileges associated with it. This step ensures that a user always has access to at least one form so that you do not impede them when they’re working with a table.
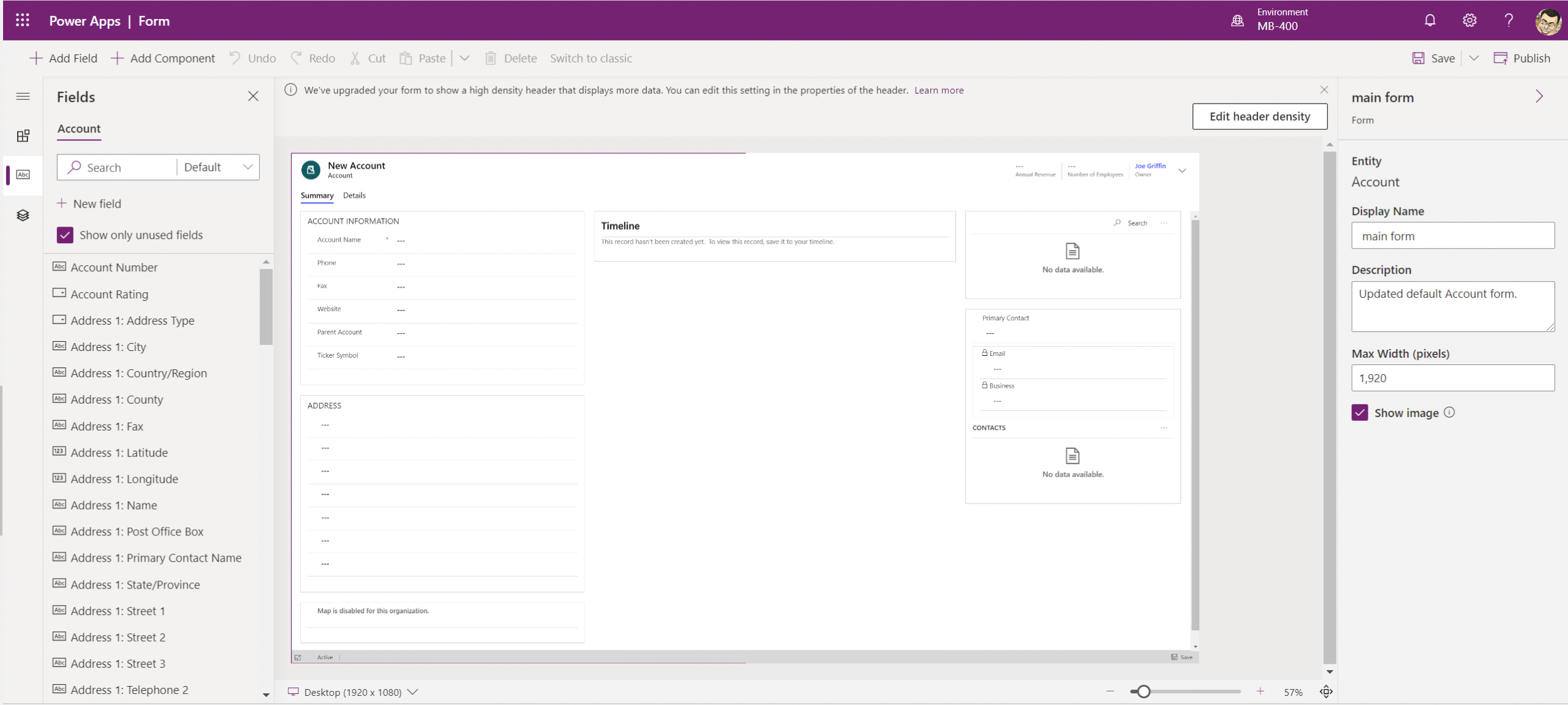
The actual process of working and modifying forms will, in most cases, take place within the Power Apps form designer, as indicated below:
This experience provides numerous benefits, primarily in:
- Surfacing a “what you see is what you get” editor, allowing you to drag around, re-size and manipulate around components and instantly see how your changes will look across multiple devices.
- Simplifying the process of adding new columns and components onto a form.
- Allowing form developers to quickly “cut and paste” components or columns to new locations on the form.
Developers can customise forms using the “classic” editor if required. This step will be necessary if you are trying to achieve any of the following tasks:
- Associate a Web Resource to a form or setup JScript event handlers.
- Insert specialised controls to a form, such as Web Resources, IFrames, Bing Maps etc.
- Configure any setting relating to the presentation or user experience within the classic interface.
However, wherever possible, you should ensure that you use the new form editor experience as, over time, Microsoft will migrate all “classic” experience functionality over.
From a developers perspective, you will typically work with forms in several different contexts:
- When defining and associating a Business Rule to a form.
- In adding and tailoring event handlers for any custom form functions, which you would typically author in JavaScript or TypeScript.
- For when you need to bind a Power Apps Component Framework (PCF) control to a field or sub-grid.
- When rendering custom content via an IFrame or Web Resource.
Therefore, having a good awareness of the various properties available as part of the classic form editor (for now at least) will be crucial concerning the exam.
Form customisation is a broad topic that can take some time to understand fully. Be sure to fully read through the series of Microsoft Docs related to the new form designer and gain a full understanding of the classic form editor too.
Creating Views
Views are the primary mechanism through which multiple rows are…well…viewed and interacted with as part of both model-driven applications and canvas apps. Like forms, a table can have numerous types of views defined for it, and, as developers, we can set up as many different types of Public Views that we would like. It’s also worth noting that there are several other view types, all of which are created by default when a table is first created and can be modified further if required:
- Advanced Find View: This defines the columns and sorting behaviour of data that is returned by default (i.e. if the user does not override any of these settings via an Advanced Find search)
- Associated View: When rendering rows from a related table on a form, the application uses this view by default.
- Lookup View: The Lookup View appears whenever you search for rows within a lookup field or control.
- Quick Find View: This is the default view that appears when searching for a row using the Quick Find functionality. Any column within this view that the system or yourself defines as a Find column will also, I believe, be indexed within the database, thereby leading to faster searches when querying this field.
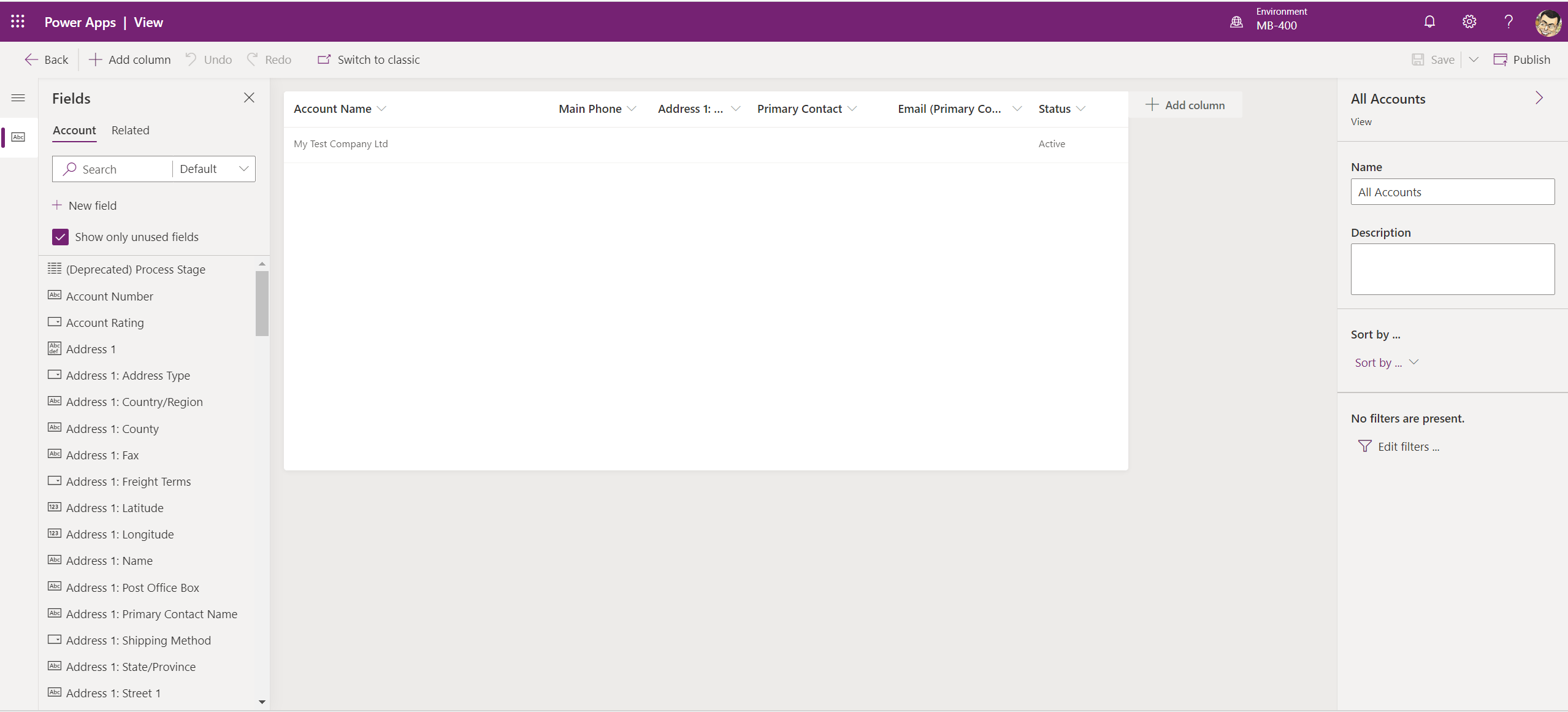
Primarily, you will want to use the new view designer when working with views, which I’ve illustrated an example of in the screenshot below:
Within the view designer, you can:
- Add on any column from the primary or parent, related table (e.g. add on the name of the Primary Contact from the linked Account row)
- Adjust the width of a column and its placement within the view.
- Define as many sortation rules as required for any data returned via the view.
- Build out the required list of filters to apply to the data before the application returns it to the end-user.
- Modify the name and description of the view.
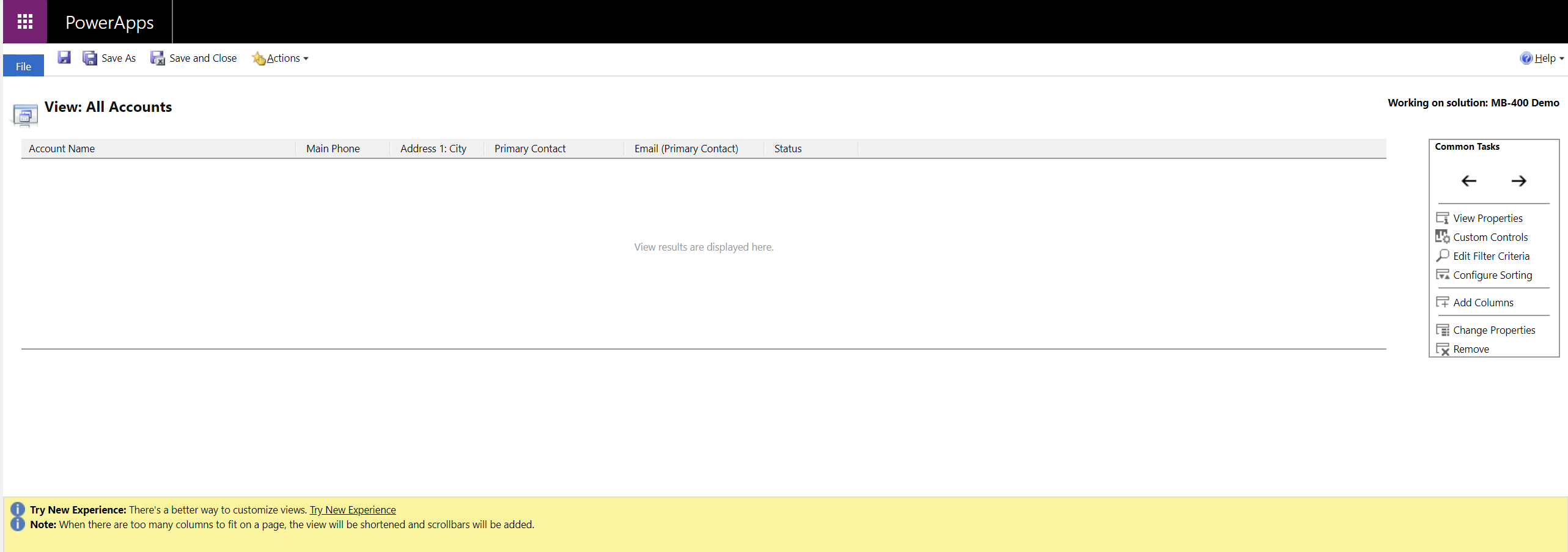
However, there may be situations where you have to revert to the classic view editor, which looks like this:
Compared with the updated experience, the potential usage cases for the classic view editor are limited at the time of writing this post. Namely, you will only want to use it when adding on custom icons to a views column properties, via a Web Resource or when adding a PCF control to a view. These, incidentally, will probably be the only situations where a developer needs to interact with and understand views. Some restrictions also exist within the classic editor. For example, you can only specify up to two Sort Order rules within the classic view editor. Therefore, there is no good reason not to use the new view designer wherever possible. Like forms, we expect all missing functionality to migrate across into the refreshed experience eventually.
The subject of views typically covers an entire module as part of a customisation course, so it’s impossible to discuss them in-depth when it comes to this exam. I would recommend thoroughly reading through all of the Microsoft Docs articles on the subject of views and, in particular, familiarise yourself with the two specific developer scenarios mentioned in the previous paragraph.
Dashboards & Charts
The final piece of the model-driven app puzzle - and perhaps most important aspect, from a senior business users perspective - is bundling together additional visualisations and aggregate information into a single layer, ideally quickly accessible from within the model-driven app itself. We’ve already seen how to use views to assist in this regard - by presenting a tabular list of data, often sorted and filtered accordingly - but these only form a small part of the overall picture. Firstly, extending further from this is the concept of charts, followed not long after by dashboards.
Charts
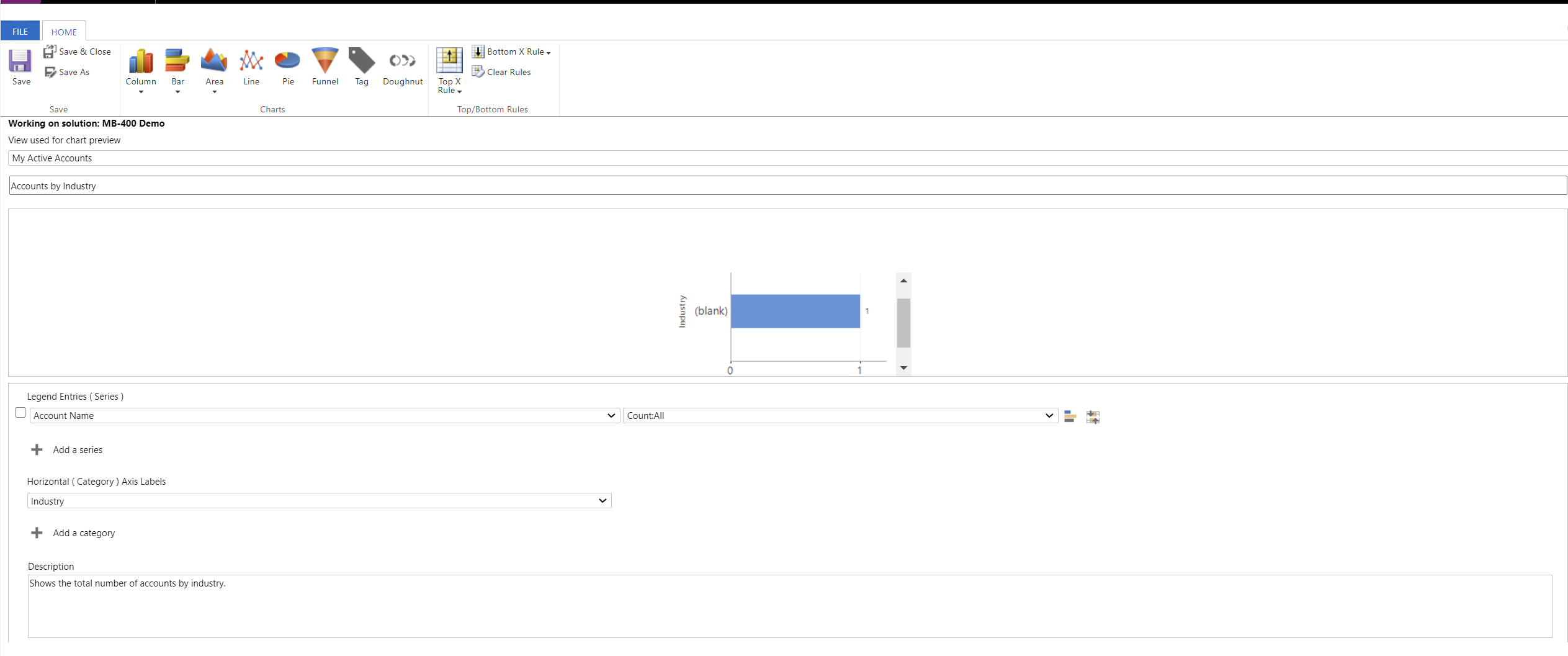
Charts allow developers to quickly define a range of standard visualisations that can then be bound to any table view within the application. Set at a table level and accessible from within the maker portal, they are created in the classic interface, as indicated below:
In this example, the out of the box Account by Industry chart is displayed, which renders a simple Bar chart that counts up all Account rows in the system, grouped by Industry.
As developers, we can create the following chart types for a model-driven app:
- Column
- Standard
- Stacked
- 100% Stacked
- Bar:
- Standard
- Stacked
- 100% Stacked
- Area:
- Standard
- Stacked
- 100% Stacked
- Line
- Pie
- Funnel
- Tag
- Doughnut
Once you’ve decided on the type of chart to use, it will then be necessary to define:
- Legend Entries (Series): As part of this, you will also need to define the data’s aggregation type. The following aggregation options are available:
- Avg
- Count: All
- Count:Non-empty
- Max
- Min
- Sum
- Horizontal (Category) Axis Labels
It’s possible to specify multiple series/categories, depending on your requirements.
In most cases, pretty much all of the standard tables support charts, but it is worth reviewing the precise list of compatible tables before deciding whether to use them or not.
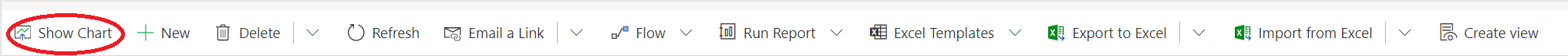
Once you’ve created a chart, it can be added onto a dashboard (discussed shortly) or rendered alongside an existing Public View via the Show Chart button:
Also, for situations where you cannot get the chart rendering or displaying precisely how you want to, developers can choose to export the underlying XML definition for a Chart and modify it accordingly. This option opens up a range of additional options, allowing you to tweak how the Chart ultimately renders within the application. Your best source for discovering the types of things achievable via this method is consulting Ulrik “The CRM Chart Guy” Carlsson’s blog, which is an absolute treasure trove on this subject.
Dashboards
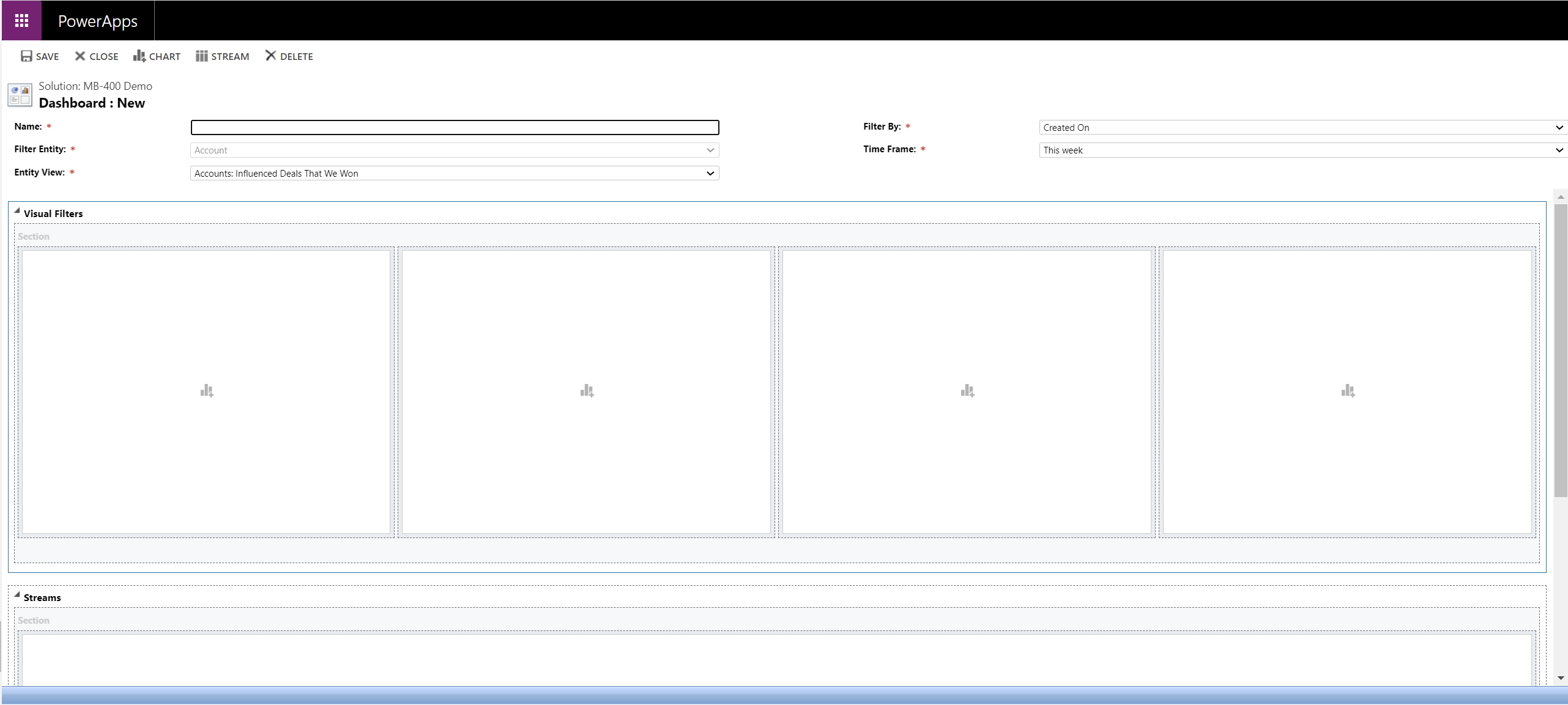
Having lots of brilliant views and charts within your model-driven app is all well and good but useless if these remain inaccessible or diffuse from each other. For this reason, dashboards are handy and, from a model-driven app perspective, the critical thing presented to users when first opening a model-driven app. They provide a blank canvas, allowing developers to bring together the components mentioned so far, alongside others, in a highly focused view. Note that these dashboards are not the same as a Power BI Dashboard, although we have options to embed these into our model-driven apps if we prefer to use them instead. There are two types of dashboards we can create - the first, from a table itself, are called Interactive experience dashboards, and you can see the editor for this type of dashboard below:
For these dashboard types, you can add on both Charts and Streams, AKA views. You can also define the underlying table view they are bound to and even the period to return rows. In short, Microsoft has designed them to provide a more immediate window into data that may require priority action or review. An ideal usage case for interactive experience dashboards includes a support desk or emergency contact centre dealing with incoming caseloads. As a component tied strictly to a single table, it is impossible to bring in charts or views from any related entity into these types of dashboards.
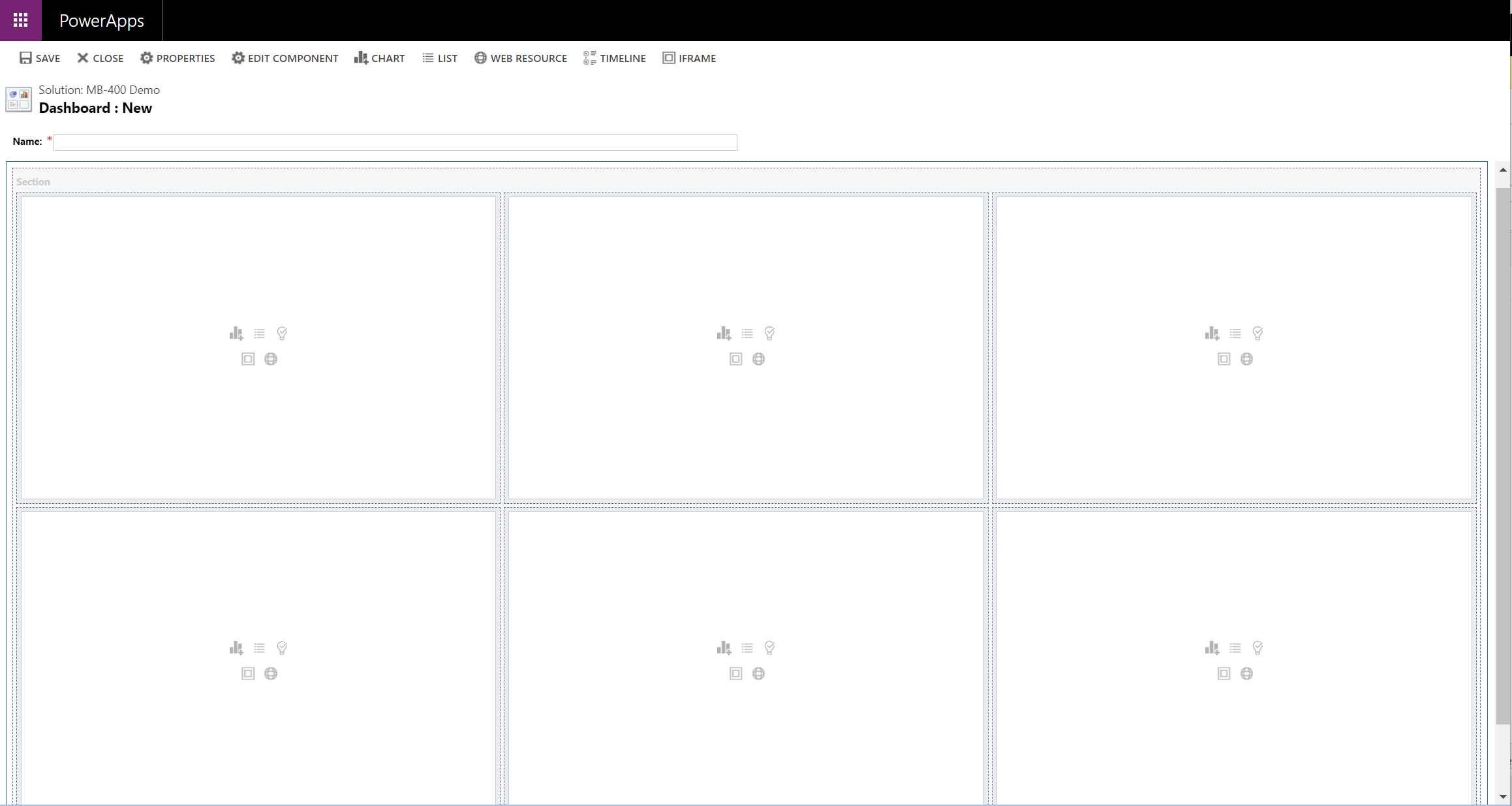
It is also possible to create standard dashboards untied to a specific table. Dashboards of this type have a few more options available to them, as the editor for them attests to:
As well as supporting views and charts, we can also add the following components to these types of dashboards:
- Web Resources: Any Web Resource deployed to the system can be rendered from within a dashboard.
- Timelines: This is a custom control type, available only within the UI, that lets you see a complete history of previous activities or other notable information relating to customer or contact. You can find out more about them on the Microsoft Docs website.
- IFrame: You can embed custom content from any web page into a dashboard via this control type.
In most cases, standard dashboards will be your preferred choice, given that they support far more options and do not face the same restrictions from a timeframe perspective.
Developers will typically work with dashboards whenever there is a need to pull in content from external sources, using the two-component types referenced earlier - Web Resources or IFrames. Unlike charts, it is impossible to export the definition of a dashboard and modify its visual appearance; therefore, in most cases, you will strictly work with them from within the web interface and then bundle them up within a solution or model-driven app.
Demo: Creating a Model-Driven App, Form, View, Chart & Dashboard
To get a flavour of how to create a model-driven app, from start to finish, check out the video below:
Many powerful capabilities exist within model-driven apps, often negating the need to develop alternative solutions. Having a good awareness of these topics will help Power Platform developers build an effective solution quickly, without necessarily resorting to code. Tune in next time when we’ll be taking a closer look at the other type of Power Apps - canvas apps.