There will be occasions when, as you build out client-side scripts involving a model-driven Power App, you will need to execute a specific bit of logic against every control against a particular form. For example, you might want to enable, disable or toggle the visibility of one or many different controls. Microsoft provides us with a getControl method, which performs exactly as its name implies and, based on the argument value we provide, will allow us to return a specific control for us to work with. I’ve used this method a lot over the years, and they say you can’t teach an old dog new tricks…but I was surprised nonetheless to discover that we can also use this method to return every control present on a form instead. Let’s look at an example to see how this behaviour works and address a specific requirement in the process. To begin with, assume we have the following JavaScript function:
if (typeof (JJG) === 'undefined')
{var JJG = {__namespace: true};}
JJG.BlogSample = {
disableFormControlsIfNotOwner: function (executionContext) {
'use strict';
var formContext = executionContext.getFormContext(); //Get form context
var owner = formContext.getAttribute('ownerid').getValue();
var currentUser = Xrm.Utility.getGlobalContext().userSettings.userId;
var formControls = formContext.getControl(); //No argument returns all controls on the form
if (owner[0].id !== currentUser) {
formControls.forEach(control => {
control.setDisabled(true);
});
}
else {
formControls.forEach(control => {
control.setDisabled(false);
});
}
}
}
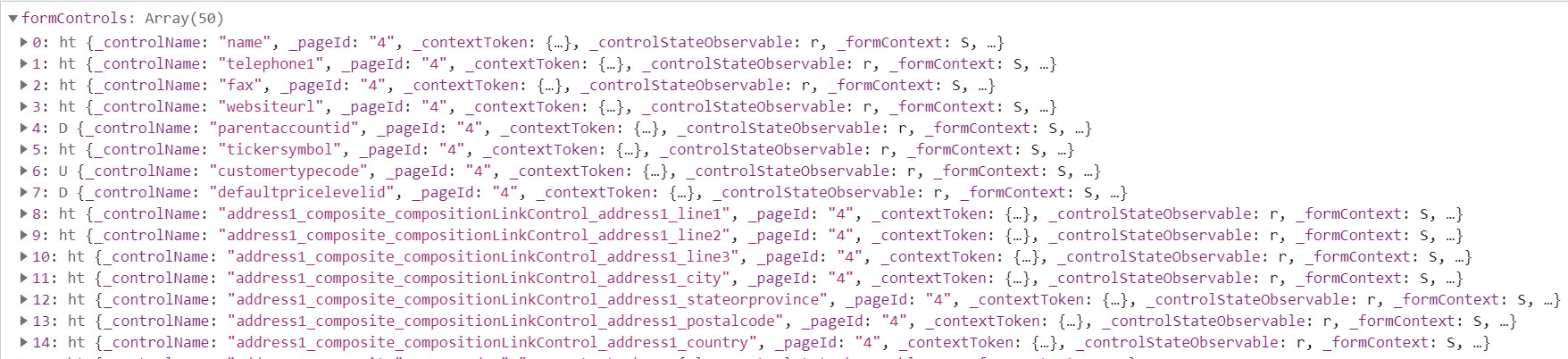
The code is straightforward, but to clearly explain what it’s doing, we want to disable all controls on the form in question if the user viewing the form is not the owner of the Dataverse row in question. Rather than having to call the same setDisabled method manually, with the appropriate control names specified, we can instead supply no argument to the getControl method to return an array object that looks something like this:
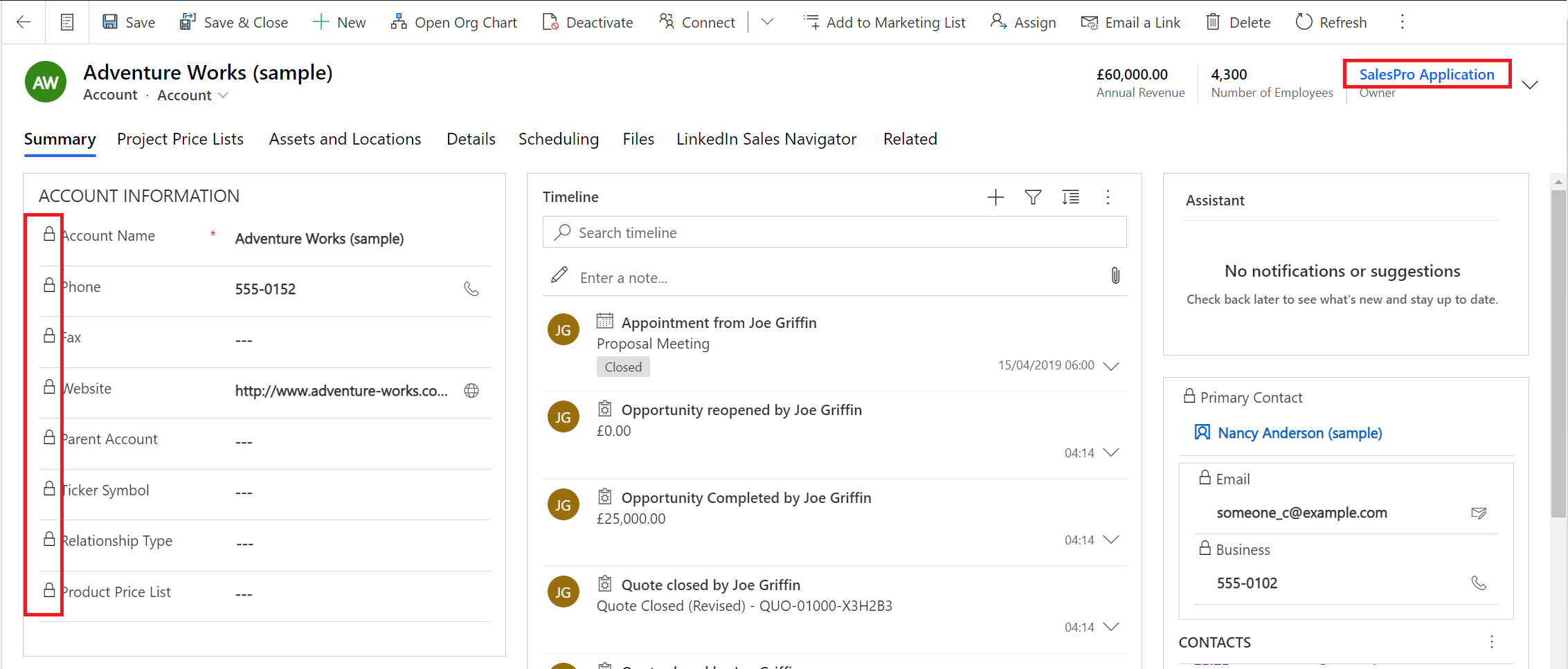
From there, and as the function demonstrates, we can iterate through the list of controls returned and execute the specific action we want; in this case, disable each one and make read-only. We can then verify that things work as expected by calling this function as part of the OnLoad event on an Account form:
The fact that we can use the getControl method in this manner is handy, but I would caution against using it in the way described in your post too readily. For example, suppose you know that your logic only needs to target a handful of specific controls on the form. In that case, it will be far better (and faster, from an execution standpoint) to grab these specifically instead. Evaluate the needs of your scenario and, where possible, satisfy your requirement by using the getControl method with an argument provided. Notwithstanding this qualification, there will be scenarios where leveraging the method without an argument will be necessary to ensure you can most effectively apply your required logic.