Canvas Power Apps have come a long way since I last seriously looked at them. Although from an interface standpoint, there is not much that’s changed, there has been a plethora of new features added, including:
- The ability to execute expressions/functions when your application loads the first time.
- The inclusion of enhanced options, designed to detect performance or accessibility issues within apps.
- Introduction of new controls, such as AI Builder components, the ability to add Power Apps Component Framework (PCF) controls into your app and, last but not least, form controls.
The last of these new features will be of particular interest to those more traditionally used to working with Dynamics 365 or model-driven apps, where form customisation is a central task when building out solutions leveraging this application. From a canvas app standpoint, they provide a streamlined mechanism to allow users to quickly enter and submit data back into your desired data source. Where possible, the form automatically detects the characteristics of your data source and models your form accordingly. For example, if your Common Data Service (CDS) field is marked as Business Required, the form will obey this and only allow users to submit data upon receipt of a valid value. What’s more, the controls generated within your form will also be rendered to best match your underlying data types, meaning that:
- Date fields will automatically provide a date/time picker control.
- Lookup, option or multi-option set fields from CDS will render a combo-box, containing a list of all values the user can select.
- Multi-line or text area single line of text fields from CDS will expand to larger fields, thereby indicating that the attribute supports longer text values.
In short, if you need to very quickly provide data entry capabilities within your canvas app, then forms can be a significant boon and speed you along immensely.
A common requirement when building out a data entry form within a model-driven app is to automatically populate values on a form, based on some kind of logic. You may hear this action commonly referred to as “providing default values”. The reasons for doing this should be reasonably clear. In essence, we should embrace wholly any activity we can complete to make peoples lives more comfortable when using a system, and this practice fits incredibly well with this objective. It might also be necessary to provide a default value because the CDS system entity always requires it, but not necessarily because your business does. For example, the Bookable Resource entity requires several fields to be populated when creating a record, such as the Display On Schedule Board and Time Zone fields. Rather than worry users, and the business, with having to populate these fields, we can instead choose to provide a default value each time. Within the model-driven app world, we would achieve this type of requirement by using a Business Rule or, on strictly allowed occasions only, JavaScript form functions. Such options do not natively exist within the canvas app world. Furthermore, it is not immediately apparent, based on the documentation available, how you can, for example, set the default value for an Option Set field.
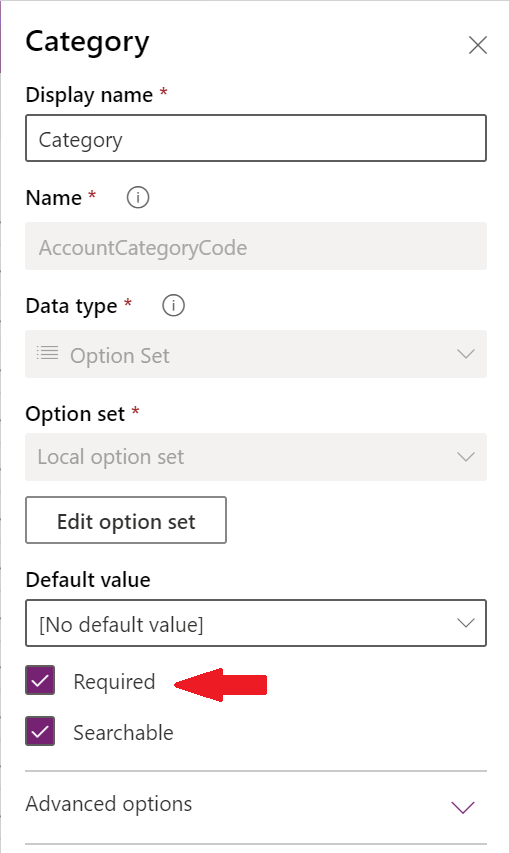
Let’s take a look at an example in practice. Within my CDS environment, I have made some adjustments to the Account entity to convert the Category (accountcategorycode) field to a mandatory one instead:
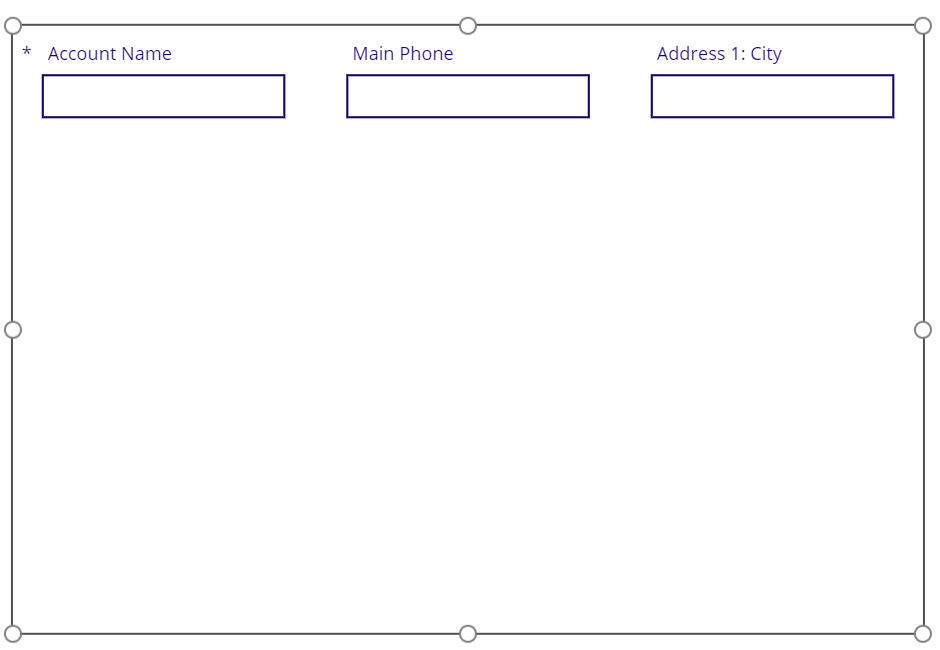
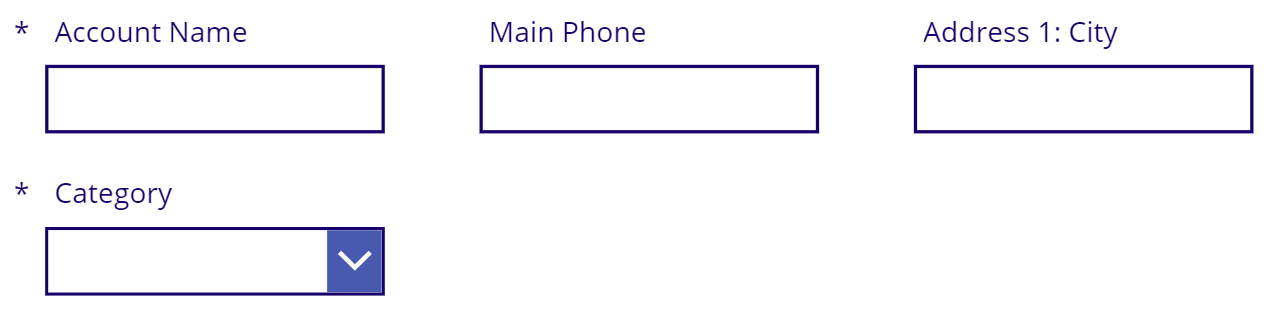
Next, when I jump across into Power Apps, I add a form object into my app and link it up to my Account entity, making sure also to set the Default mode setting to New:
Notice that Power Apps has not automatically added on the Category field when generating the form.
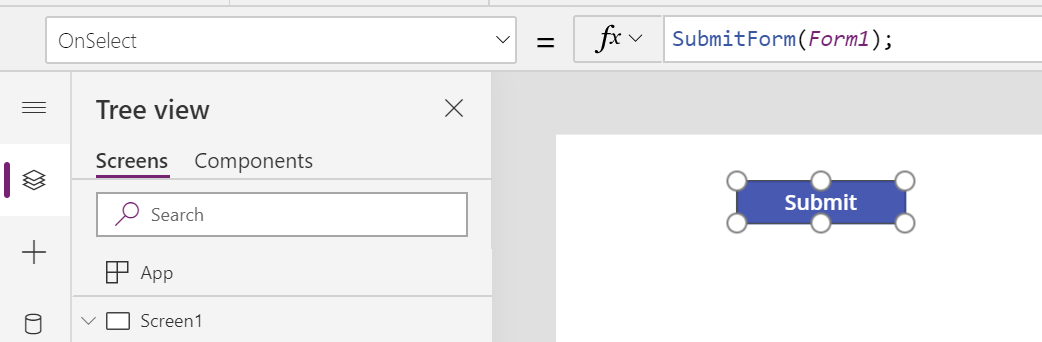
Next, we add a button onto the app, that submits the form when pressed:
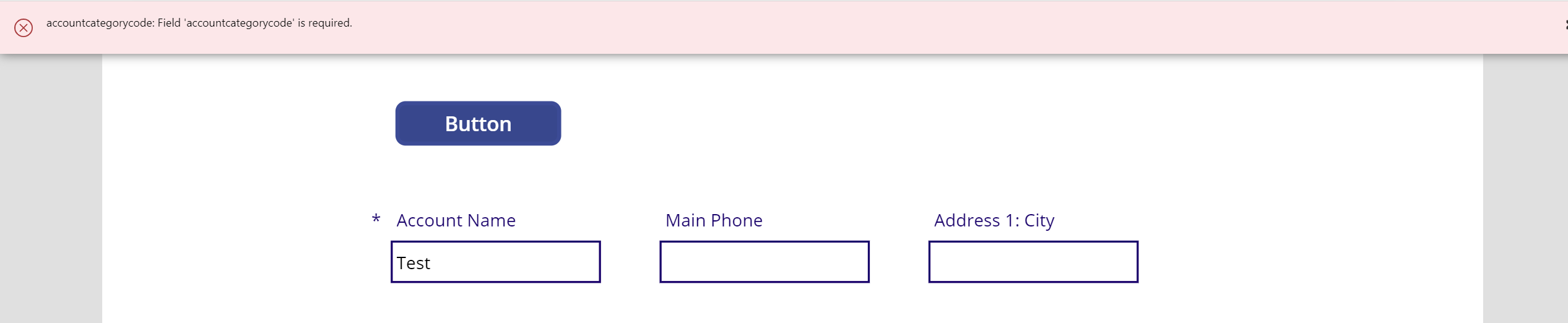
With everything ready, we can input a value into the Account Name field and submit the form. However, as you might expect, we get the following error:
So naturally, the simple fix is to add the field onto the form. This action would then allow the user to provide a value to it before submitting. But let’s assume, as outlined earlier, that we wish to provide a default value for this field each time the form is submitted - in this case, the value Standard. Also, we want to hide this field, to remove any temptation from users to overwrite the default value we specify. First of all, we add the field to our form:
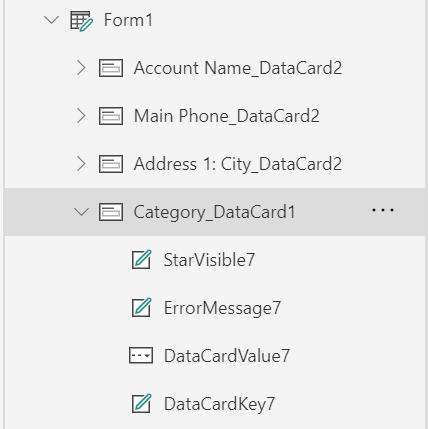
Next, we need to expand the control within our Tree view and select the appropriate DataCard component:
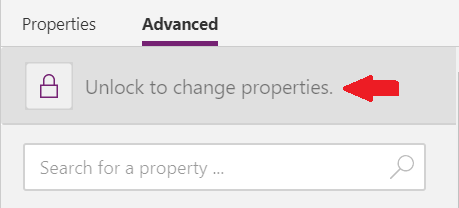
This control has a specific property, Default, which we can use to supply our preferred value. However, the component is locked automatically, meaning we can’t make this change. Navigate to the Advanced tab of the control and press the padlock button to unlock all properties:
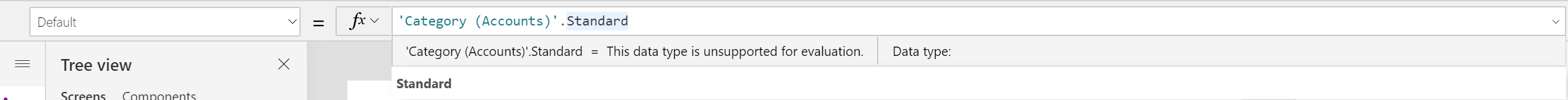
Now we can update the Default property. To set the default value correctly, we first need to understand how Option Sets behave within a canvas app, as they work a little differently from standard fields. Rather than, as you may assume, specifying the underlying option set value (i.e. the unique integer field), you instead specify the name of the Option Set field, followed by a period and then the display value you wish to use. So, for example, to access and store the details of the Standard option, we would need to use the following formula:
‘Category (Accounts)’.Standard
If we were to save this within a variable, we can see it has a data type of OptionSetValue, with its appropriate display value rendered for viewing:
The field anticipates the user to provide data of this type when completing the form, therefore meaning that the formula to use for the Default property is as indicated above:
Now, all that remains is to hide the component (by setting its Visible property to false) and et voilà! Your form will now successfully submit each time the button is pressed, with the specified default value carrying through into CDS.
Out of all the things involving Power Apps and CDS, this is by far the trickiest issue I’ve had to grapple with. I hope, therefore, that this post gets you out of a similar jam. While it’s undoubtedly preferential that we don’t need to use integer values when working with our CDS option set fields, it’s not made immediately clear from the outset how Option Sets work when you first get started with canvas apps. However, it’s pleasing to ultimately realise how easy it is to achieve a requirement that, by comparison with model-driven apps, does take additional time and effort to implement via a Business Rule. In this, we can see how useful canvas Power Apps can be to power-users, by making it dead easy to do amazing things 🙂