You can do some pretty powerful things when using Power Automate cloud flows. But, as a client recently pointed out to me, sometimes it can be less than intuitive when dealing with a more challenging requirement. Part of the problem stems from the fact that Microsoft has based cloud flows off the Logic Apps enterprise workflow integration platform. To complicate things further, it will always be necessary to crack open a couple of different Workflow Definition Language (WDL) formulas to start getting your flows doing more advanced stuff. Therefore, expecting atypical citizen developers to gel with these concepts can sometimes be a big ask. However, there will be very suitable scenarios where a cloud flow will be your best candidate to consider, regardless of whether you are a citizen, fusion or “pro-code” developer, as it will be impossible to address a particular requirement otherwise.
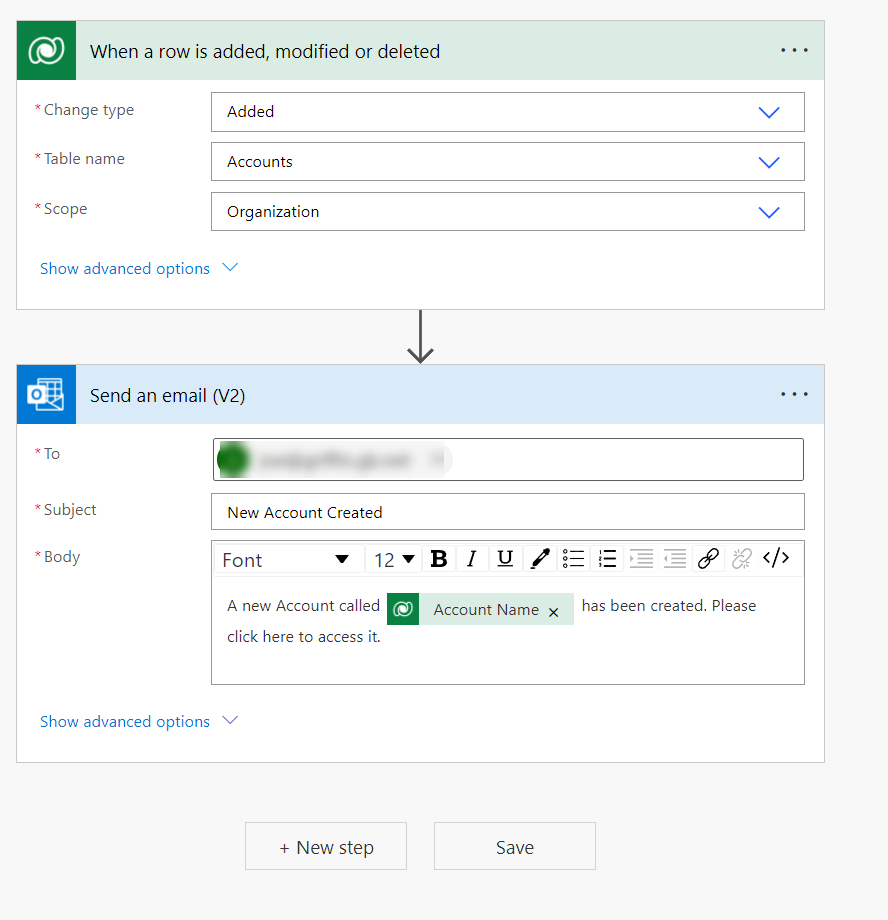
For example, let’s assume we want to send out an email notification whenever a new Account row is entered into our Microsoft Dataverse environment. As part of this, we want to ensure the users receiving the email can quickly navigate to the new row by clicking a hyperlink in the email itself, which must always dynamically adjust itself each time an email is sent. We can look to start building this out via a straightforward Dataverse trigger and then a single Action step using the Outlook connector, as indicated below:
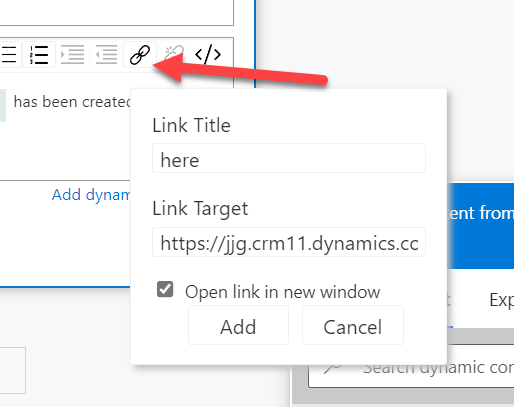
From there, we can add in a hyperlink that, for now, will be a hardcoded link to a specific, existing Account row. We can get this URL by simply copying it from the URL bar in any model-driven Power App, and, in this case, we do a specific modification to it to remove the App ID query parameter. We do this to ensure that the URL will work, regardless of which app(s) a user has access to. The resulting URL will look like this before we add it into our Flow’s action step:
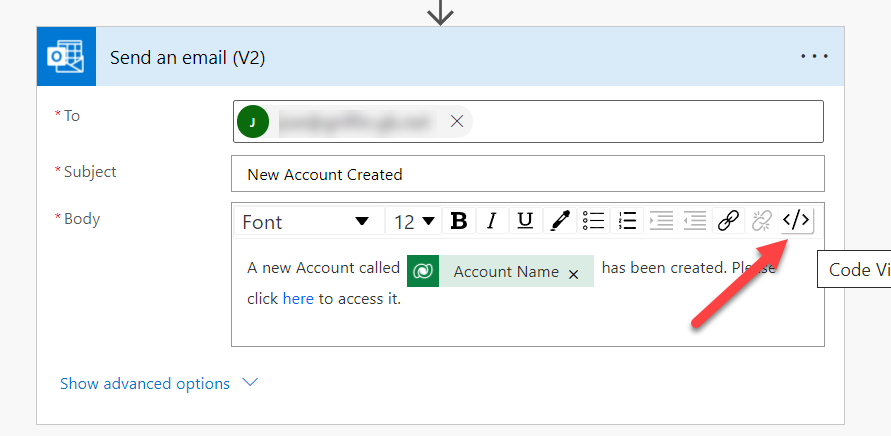
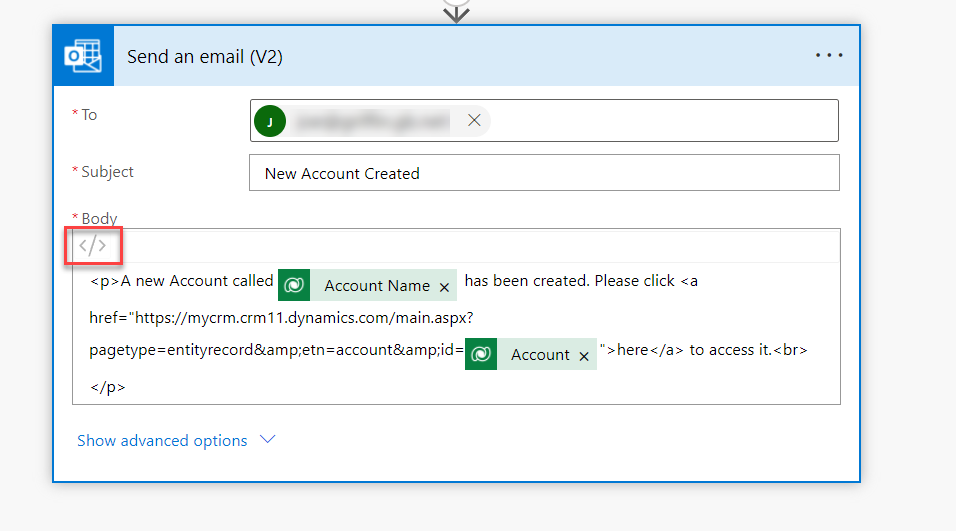
Here’s where things get a bit…fiddly. We now need to switch to the HTML view by pressing the appropriate button on the top right of the editor:
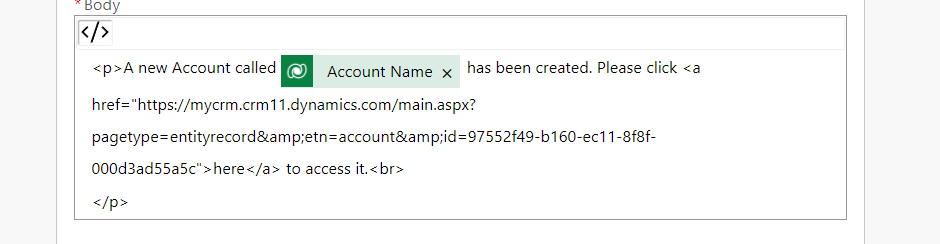
From here, we now get to view the raw HTML and can see the appropriate <a> tag generated by the editor:
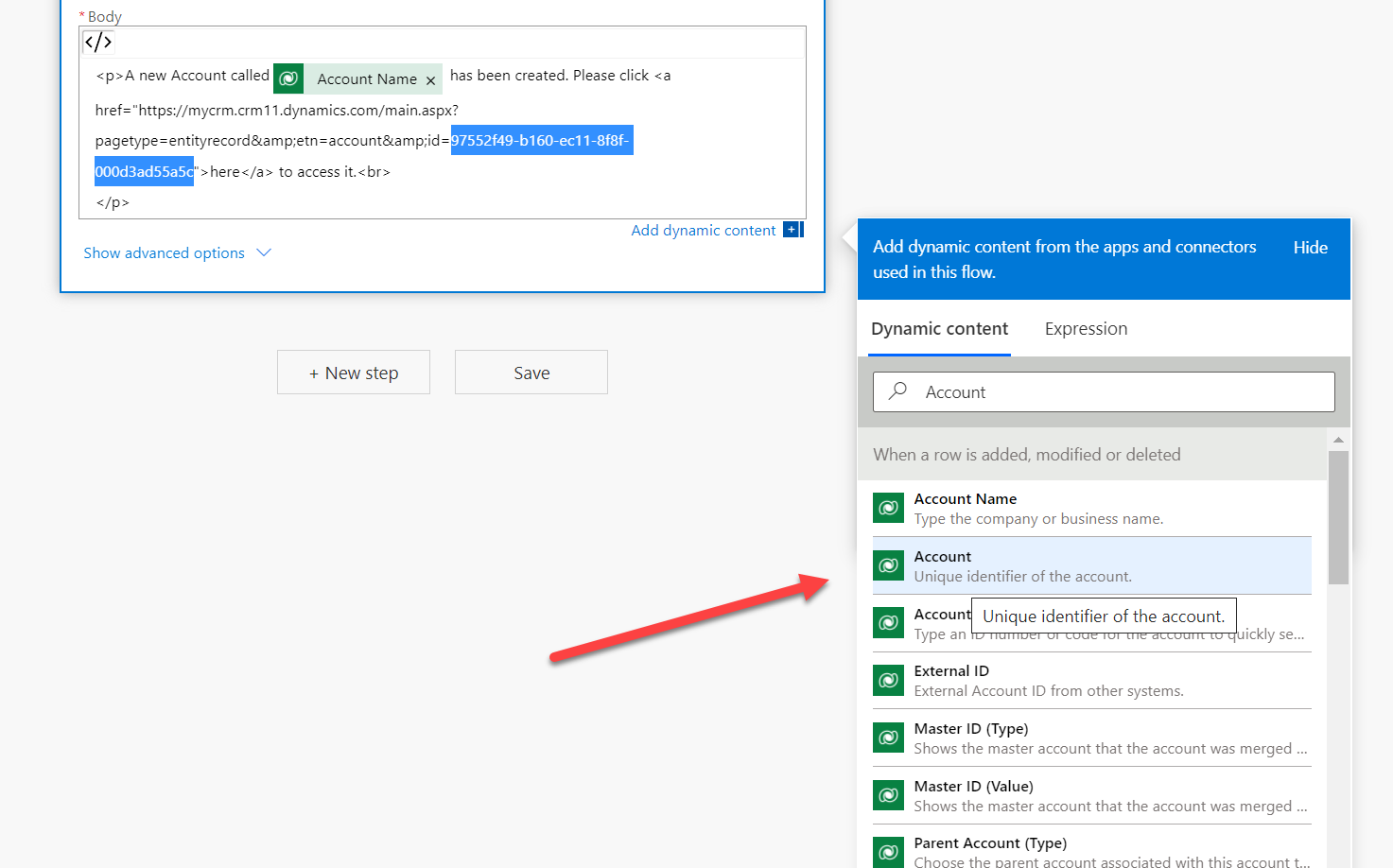
From within here, we can now delete the ID portion of the URL and replace it with the ID from our trigger action, using the Dynamic content pane to assist us further:
Now, we can always ensure the URL link will take us to the newly created Account row with this added on. Note, however, as part of this, we no longer have the option to return to the previous editor experience. Therefore, if we are uncomfortable working with HTML, we should ensure we have applied all styling elements to our email before we look to complete these steps:
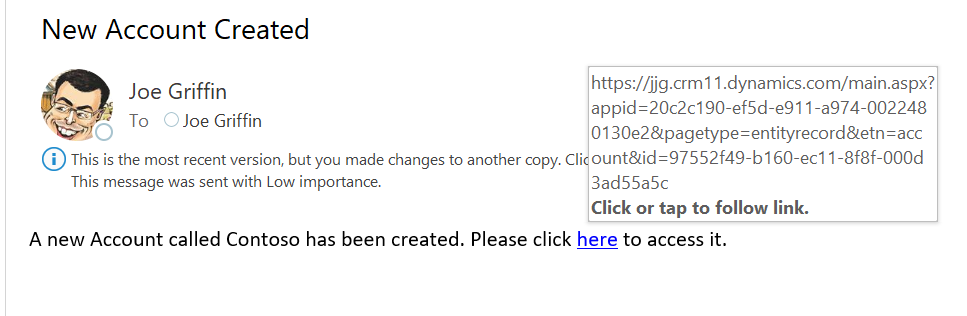
We can now give this a test to verify everything works - the resulting email will look a little like this and returns us the newly created Account row each time it is generated, as a clickable hyperlink:
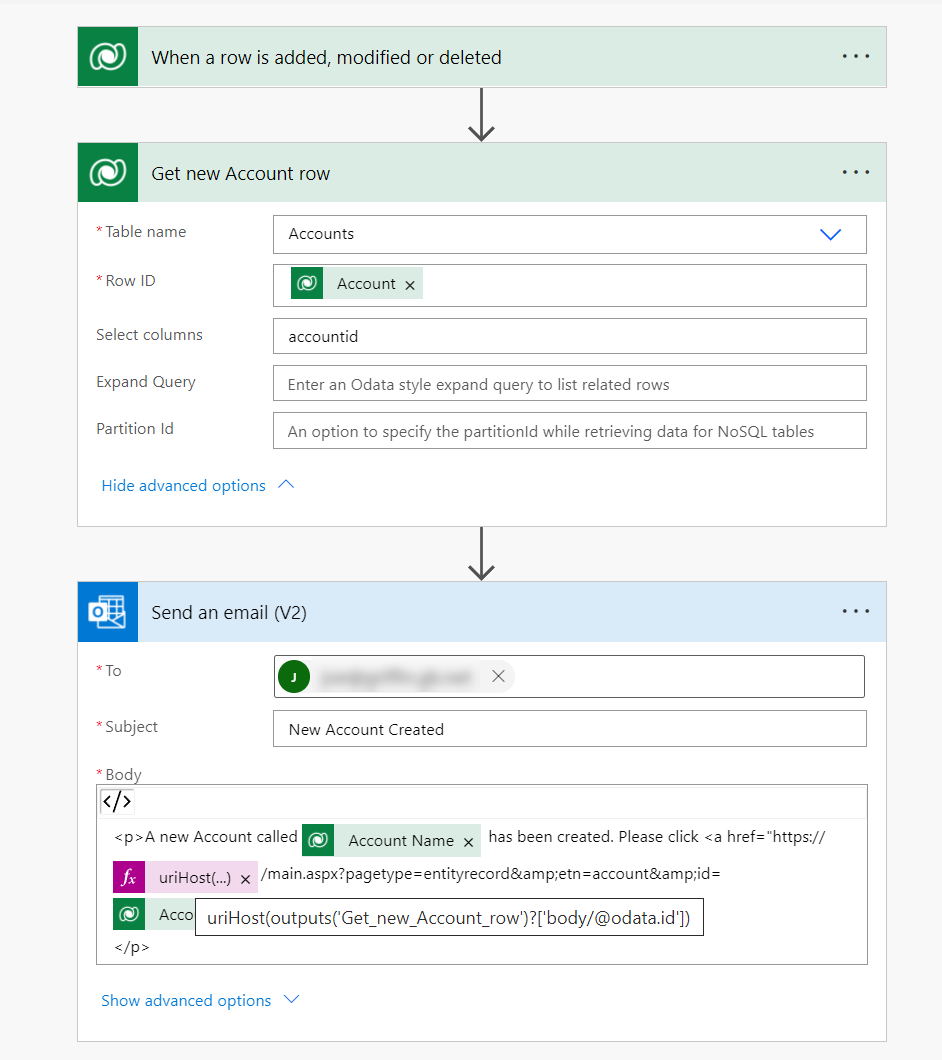
So this solution works well, but it is not remarkably versatile if we plan to move our Flows into other environments and use a different environment URL instead. To get around this, we can use a convenient trick that Thomas “The CRM Keeper” Sandsør has demonstrated previously, to add on an additional action step to return us the newly created Account row (along with the property we need) and, with a bit of WDL tinkering, we can then extract out the hostname of the current environment URL as a dynamic property:
Here’s the full formula used:
@{uriHost(outputs('Get_new_Account_row')?['body/@odata.id'])}
Now, we can ensure the URL is always correct, regardless of where the cloud flow has been deployed out - VERY nice! 😁
As we can see, the capabilities of cloud flows can be well suited for requirements like this and, with a bit of help from our community friends, we can put together a viable solution quickly and - crucially - minimise the amount of custom code we need to write. You can use the approaches outlined in this blog for any scenario where building a dynamic URL is necessary. Even when working with non-Dataverse systems, provided that your application supports query parameters, it will be straightforward to mimic the steps here to achieve the same purpose. And, regardless, we have a resulting cloud flow that (I hope) should be pretty easy to understand for any developer. 😉