Welcome to the fourth post in my series, focused on providing a set of revision notes for the MB-400: Microsoft Power Apps + Dynamics 365 Developer exam. Previous posts in the series have looked at areas such as creating a technical design using the Power Platform and working with the Common Data Service (CDS). Today’s post will look to complete last week’s discussion on model-driven Power Apps and the exam topic area Create and Configure Power Apps, by taking a look at canvas apps. Incidentally, it’s worth noting that this exam area measures the following skill areas:
Create model-driven apps
- configure a model-driven app
- configure forms
- configure views
- configure visualizations
Create Canvas Apps
- configure a Canvas App
- develop complex expressions
As with all posts in this series, the aim is to provide a broad outline of the core areas to keep in mind when tackling the exam, linked to appropriate resources for more focused study. Your revision should, ideally, involve a high degree of hands-on testing and familiarity in working with the platform if you want to do well in this exam.
That’s probably enough boilerplate text for now. 🙂 So let’s jump in and find out more about canvas apps!
Canvas Apps Overview
As we saw in last week’s post, a model-driven app fits its particular usage case very well. Namely, if you need to provide a highly focused, data-driven experience, without having to concern yourself with fine-tuning the client interface, then a model-driven app is the one for you. A traditional shortcoming with them has, however, always been on doing the opposite of their optimal areas. This includes situations for when you need to:
- Deploy a mobile optimised application that works natively on mobile/tablet devices: Although there is a Dynamics 365 mobile app and the new UI interface is mobile optimised, Microsoft has not designed model-driven apps for mobile users. From an access and usability standpoint, they can be severely limiting, which can hamper their potential usefulness for mobile or field workers.
- Quickly develop an interface, without resorting to code: Features such as the Power Apps Component Framework (PCF) and Web Resources are the only mechanism given to us to make any significant modifications to a model-driven apps interface, and only then via custom code.
- Connect to external data sources: Model-driven apps, by default, must surface data that resides solely within CDS. Again, it is possible to bring in other data sources using tools such as Virtual Entities, but this typically only surfaces read-only data and will involve a high level of configuration or custom code to deploy successfully.
- Integrate specific action prompts with automation tools within Power Automate: Although the CDS can trigger Power Automate flows after a particular database action, it is not possible to trigger their execution via a button press or similar.
All of these scenarios, and more, can be tackled successfully using a canvas app. Within this framework, business users and developers alike can quickly build out bespoke applications, using a drag and drop interface, therefore enabling their apps to run on any type of device imaginable. Microsoft often compares canvas apps to tools such as Microsoft PowerPoint from a usability perspective; insomuch that it is possible to develop a bespoke app along the same lines as a slide deck. I would more see canvas apps as being the logical evolution of Microsoft Access, as a cloud-first tool for building out bespoke business applications that, much in the same way as Access, be self-contained within a database (in this case, the CDS) or instead be utilised to surface data from external sources, such as SQL Server. If you are contemplating a migration away from Access soon, then Power Apps is very much one of those tools I would urge you to consider.
From a canvas app users standpoint, a completed canvas app can not only be used from a web browser but via Android and iOS devices, through a particular app. Once deployed, users can access and work with multiple apps within a controlled experience. Any changes you make to a canvas app will be pushed out to users after being published. Also, provided that the app developer has built the app correctly, they can be worked within an offline context and set up to automatically synchronise data back to its online source once a connection is re-established.
As well as addressing all of the scenarios that are highlighted in the list earlier, Power Apps also have several other features that can make them advantageous when compared with model-driven apps:
- Support for a wide range of different input controls, ranging from text fields, sliders, galleries, custom images and even barcode scanning.
- A powerful expression-based language that you can use to trigger specific actions based on various events or situations that occur within your app.
- Instant playback capabilities, allowing you to test your app as you make changes.
- Native integration with several AI-focused features, powered by the capabilities within AI Builder.
You will often see canvas Apps billed as a tool that “citizen developers” can leverage to significant effect, to prevent the need to invest in developing costly business systems that - you guessed it - would require the services of a “proper” developer. While this concept may raise some eyebrows and concerns, I do believe that Power Apps can be leveraged effectively by traditional CRM/Power Platform developers, to make our lives a lot easier. For example, a canvas app could very easily substitute a scenario where you need to present a bespoke interface within a model-driven app that connects to an external data source. Previously, a Web Resource would be your only route towards achieving this and would not be without its own set of challenges when implementing. In this context, the opportunity that canvas apps provide to make developers job a cakewalk cannot be understated and, if it allows us to adapt to changing business circumstances more readily, all the better.
Creating a Canvas App
The Power Apps admin centre is your go-to destination when creating canvas apps. You can choose to either create a Power App in isolation, within your current CDS environment or bundle it in as part of an existing solution. I would recommend the latter wherever possible.
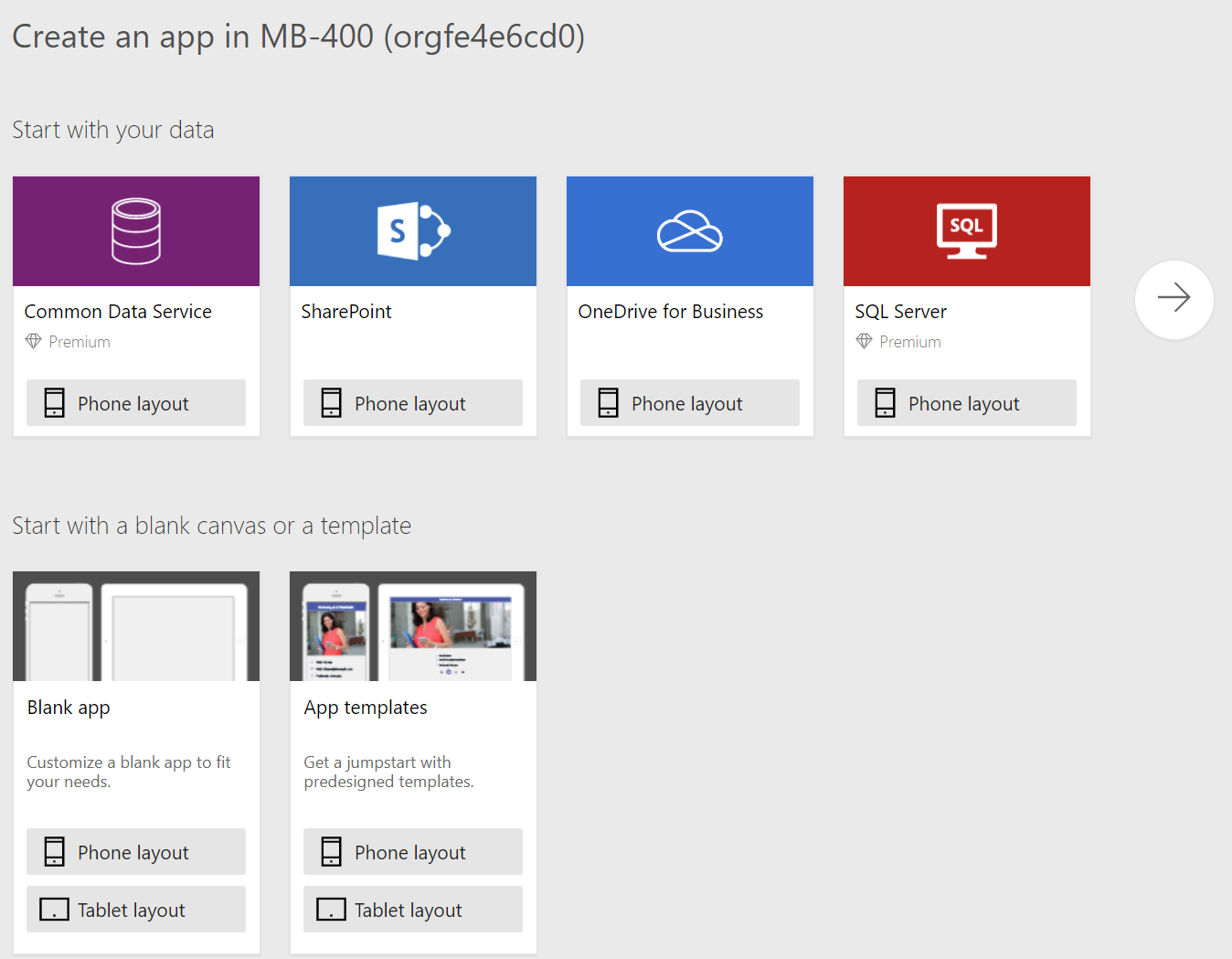
When first creating the app, we have several options available to us, illustrated in the screenshot below:
As the possibilities demonstrate, we have the ability of quickly creating an application based off an existing data source. For initial proof of concept or testing situations, this can be invaluable. Also, app developers can choose to either create from scratch using a Blank app or by selecting an existing App template, which presents some curated scenarios from Microsoft.
You must make an important design decision at this stage regarding the layout of the app and whether you wish to tailor it for a phone (i.e. portrait) or tablet (i.e. canvas) layout. It’s not possible to override this setting post-app creation, so take care to evaluate what you think will be the potential usage scenarios for your app and select the appropriate setting.
The connectors available are, by and large, the same set given to us within Power Automate and Power BI. You should note in particular that specific connectors are marked as Premium. Only users with a paid-for Power Apps license assigned to them will be able to use these connectors.
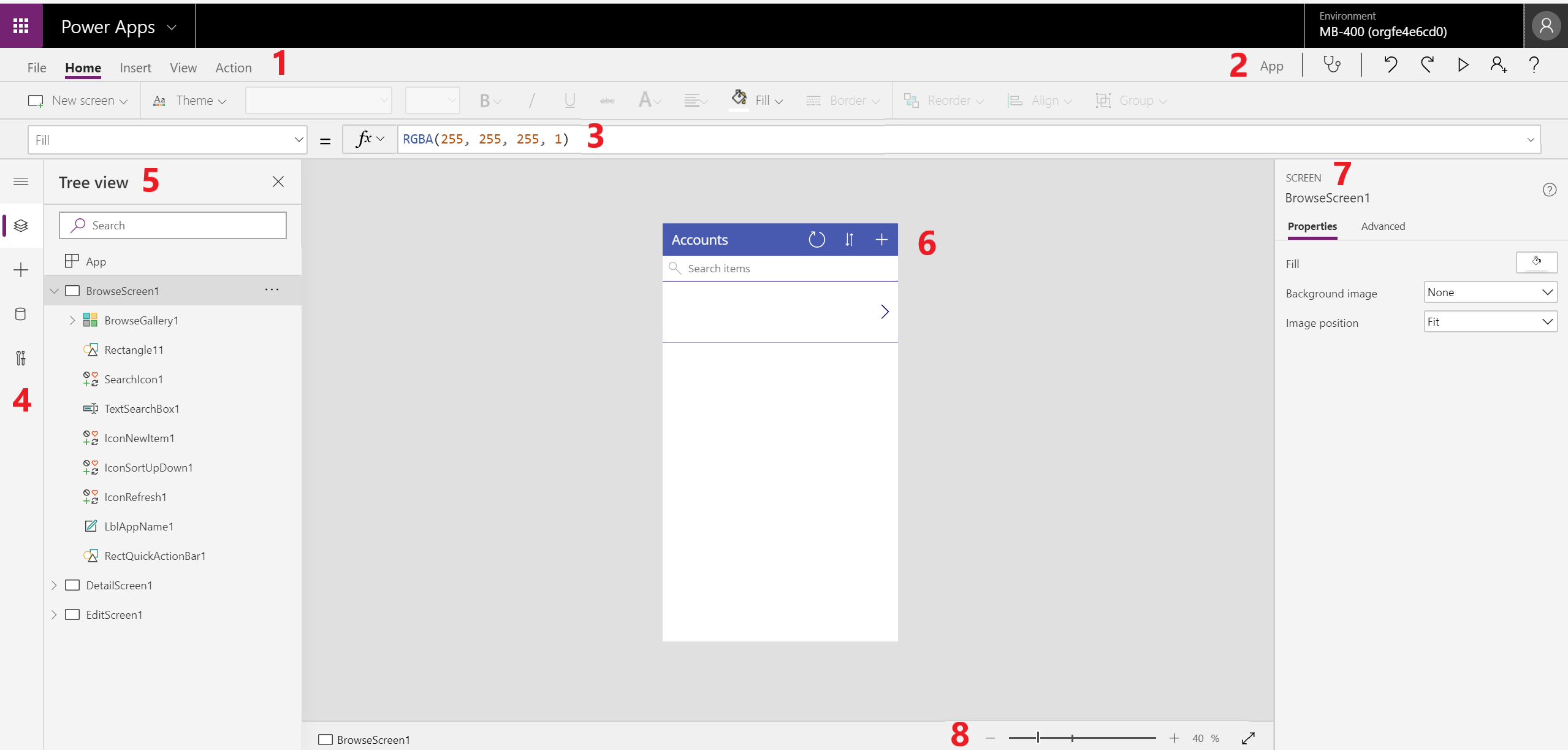
With your chosen data source or app type ready, the canvas app designer window will open and resemble the below:
I’ve numbered on here the most important areas to be aware of, described in detail below:
- This main menu groups together the various actions you can carry out for your app, broken down as follows:
- File: Contains settings such as saving, publishing and sharing your app, and working with components such as collections, media or variables.
- Home: Here, you can add on new screens to your app, customise its interface or modify the display/formatting settings of the currently selected component.
- Insert: This tab contains a list of all the potential component types you can add to your app, which can be quickly inserted on by clicking the appropriate option.
- View: Opens up separate tabs where you can view the list of data sources associated with the app, media, collections, variables and advanced settings about the currently selected component.
- Action: Provides a mechanism to configure expressions for a component based on everyday scenarios.
- Within this area, you can (from left to right) analyse any issues the app checker has discovered on your app, undo/redo a specific action, test your app, share it with other users or access some of the Power Apps help options.
- The expression bar displays the formula for the selected setting on the current component you are working with. In this scenario, I have chosen the Fill property for the Screen component, which Power Apps has configured to use the RGB colour for white. By using the dropdown box, it is possible to view (and then modify) the property of any component, using the Power Apps expression language. We’ll be taking a closer look at all of this shortly.
- Expanding this area allows you access a tree view, illustrating all components within your app, insert new ones, view the list of available data sources and access advance tools such as the Monitor.
- The content in this area will be updated, based on whatever option you’ve selected within 4. In the example screenshot, we can see a tree view of the app, that demonstrates it is a three-screen app, containing various components on each of its respective screens.
- Contained within this area is the visual editor, showing us exactly how our canvas app will look when deployed out. Components can be selected, moved or deleted with ease from within this interface.
- Based on the component currently selected, this area will update to present a view of its respective properties. You can modify any of these properties, either by using the options suggested within the relevant dropdown fields or via an expression.
- Here, you can adjust the zoom settings of the app within the main window.
As we can see, the canvas app designer provides a lot of useful tools and an excellent IDE for building apps from scratch. In the video later on in this post, we will see how this all works in practice.
Working with Expressions & Formulas
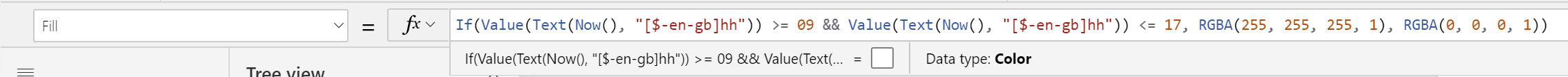
We’ve touched upon expressions already in the previous section. They provide a pervasive and tailorable means of customising an app’s behaviour to trigger specific business logic when certain conditions are met. For example, in the earlier screenshot, we could choose to write an expression that adjusts the fill colour, based on the time of day - if between 9 AM-5 PM, set it to white, otherwise set it to black. The formula to achieve this would look like this:
If(Value(Text(Now(), “[$-en-gb]hh”)) >= 09 && Value(Text(Now(), “[$-en-gb]hh”)) <= 17, RGBA(255, 255, 255, 1), RGBA(0, 0, 0, 1))
In this case, I’m using the Now() function to get the current time as a text value, which I then convert into a number. The output of this is then utilised twice as part of an If() function to determine the appropriate fill colour to apply. As part of this, we are using standard operators to perform our logical test. The syntax of the Power Apps expression language should present little difficulty to established developers, as it broadly conforms to most common programming languages. You can best think of them as Excel formulas on steroids, which lends itself nicely to Excel power users are who are exploring Power Apps for the very first time.
It is impossible to discuss every possible formula and also to learn them for the exam. What follows is a list of some of the more commonly used ones that you will use the most; I would urge you to review the full list and also experiment further with each one, at your leisure:
- Count: Returns a number indicating the total amount of records within the table object supplied.
- Navigate: Lets you move a user to another screen within your app. As part of this, you can specify the type of transition to perform after triggering the action.
- Back: Working on the same basis as Navigate, this is the most straightforward function to use to move a user back to the last screen they were on.
- Patch: Lets you update or create a new record to the data source specified. You should ensure that all required field values for your data source are defined here, to avoid any errors from occurring.
- SubmitForm: A special type of function available only via the Forms control, this works on the same basis as Patch, by allowing you to save/create data entered into the form.
- Update: A more limited version of Patch, this function can be used to update the values of an existing record in the data source you specify.
- Upper: Converts the supplied text value to uppercase letters, e.g. test would become TEST. There are equivalent functions available to convert text to lower case and also proper case too.
- Split: Accepts a string value and allows you to separate its value, based on the delimiter you specify.
There’s a lot of powerful functionality underneath the surface here, which will surely satisfy any class of developer working with canvas apps.
Demo: Creating a basic Canvas App
In the video below, take a look at the actual process of creating a canvas app, from start to finish:
With the capabilities available across both types of Power Apps, it is possible to meet any potential scenario from a business applications standpoint. In particular, canvas apps let you tailor the user interface of your app to suit any need. In next week’s post, we’ll move on from Power Apps to take a look at another product within the Power Platform family - Power Automate - and see how to use this to automate any potential business activity.